Your How to make free web page mockups images are available. How to make free web page mockups are a topic that is being searched for and liked by netizens today. You can Find and Download the How to make free web page mockups files here. Get all free vectors.
If you’re searching for how to make free web page mockups images information connected with to the how to make free web page mockups keyword, you have visit the ideal site. Our website frequently gives you hints for seeking the highest quality video and picture content, please kindly search and find more enlightening video articles and graphics that fit your interests.
How To Make Free Web Page Mockups. Key takeaways for a website mockup. Find your favorite website mockup. Check email and download from email; Drop screen shot into canva.com;
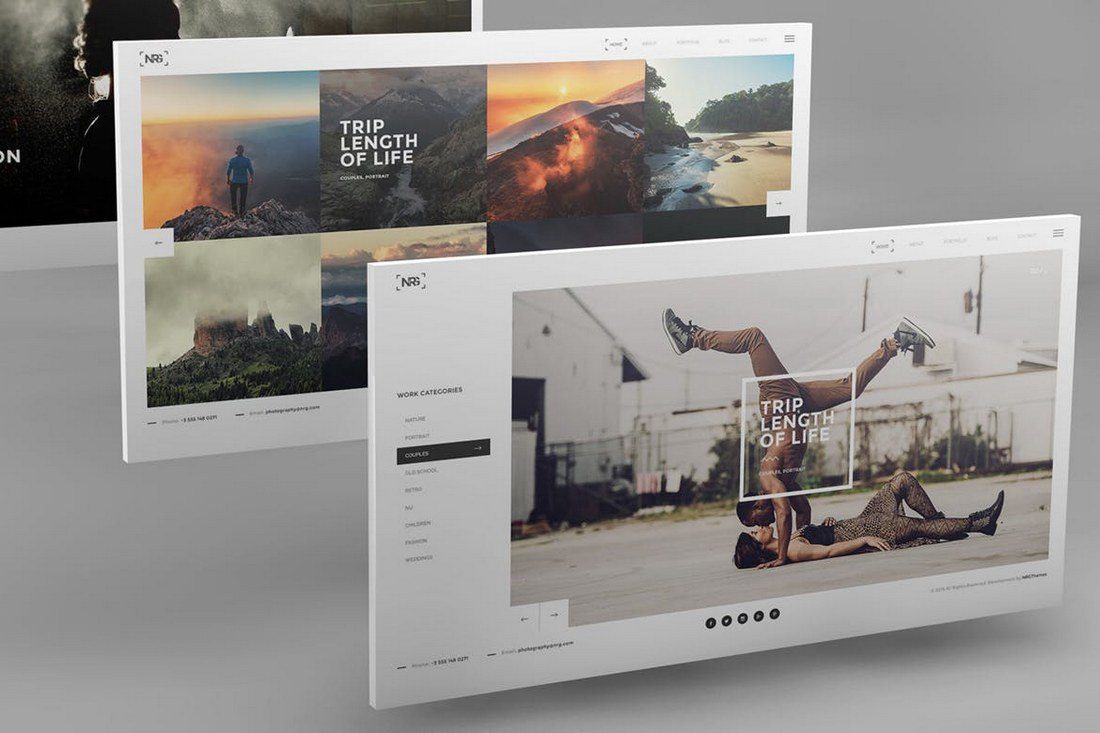
 40+ Best Website PSD Mockups & Tools 2020 Design Shack From designshack.net
40+ Best Website PSD Mockups & Tools 2020 Design Shack From designshack.net
Everything you design in framer�s free mockup tool can be fully interactive from the start. Shrink web browser of website you want to mockup to mobile size; The app helps to create professional mockups ensuring that it has been created following the best practices. Our library includes thousands of mockup templates, which you. Mockups ui design make it easy to add a feature to your site with free plugins. It has changeable backgrounds for easier customization capable of every designer.
Everything you design in framer�s free mockup tool can be fully interactive from the start.
Check email and download from email; Join over 200 million users who trust wix as the top website building platform. Free psd website mockups you can download online and use them. Once you have the blank canva, go to elements and choose between a laptop, iphones, tablet elements, or your favorite one (i. Everything you design in framer�s free mockup tool can be fully interactive from the start. If you are a web designer and want to create scalable sites that look good on different sites, then this tool is for you.
 Source: creativemarket.com
Source: creativemarket.com
So creating a mockup should be a fast process, especially when you already have a live site to use as inspiration. Perspective presentation website mockup psd 09 has designs that are close to the designers. Ad build your ideal website with the best website builders. Forget about spending hours learning how to use photoshop. Create a new file as you are setting up a.
 Source: mockplus.com
Source: mockplus.com
Drop downloaded file into mockuphone.com; How to create scrolling website mockup in canva (video & photo) first, go to canva.com and select to create an instagram post. Import images or upload designs from sketch to have a rapid screen mockup design. People sincere emotions, lifestyle concept. It has changeable backgrounds for easier customization capable of every designer.
 Source: behance.net
Source: behance.net
Import images or upload designs from sketch to have a rapid screen mockup design. Upload your design and customize the mockup. A mockup is used to save time at the beginning of a design process. Our library includes thousands of mockup templates, which you. Outside customizable animations, you can also add real interactive components.
 Source: designhooks.com
Source: designhooks.com
An online school website layout with a management system will help you create the lists, requiring confirmation, etc. Mockup world is a collection of the web�s top quality free mockups for pc, ios android, and so on. Create new image in canva.com (i do 2000 x 2000px) The wireframe can be easily made by hand. So creating a mockup should be a fast process, especially when you already have a live site to use as inspiration.
 Source: 365webresources.com
Source: 365webresources.com
Best free mockup tools to make a web mockup quickly. So creating a mockup should be a fast process, especially when you already have a live site to use as inspiration. It includes lots of perspective views and comes in 3000×2000 resolutions with fully layered smart objects. Free psd website mockups you can download online and use them. Your products deserve the best demonstration.
 Source: creativemarket.com
Source: creativemarket.com
That means buttons you can click, toggles that toggle, and sliders that slide. Drop screen shot into canva.com; Import images or upload designs from sketch to have a rapid screen mockup design. Adobe xd (for macos & windows) adobe xd is a part of the adobe suite. Ad build your ideal website with the best website builders.
 Source: utemplates.net
Source: utemplates.net
So creating a mockup should be a fast process, especially when you already have a live site to use as inspiration. It has all the elements you need to put up an e. People sincere emotions, lifestyle concept. The tool makes it possible to preview a mockup on different screen sizes such as mobile, tablet, desktop. It includes lots of perspective views and comes in 3000×2000 resolutions with fully layered smart objects.
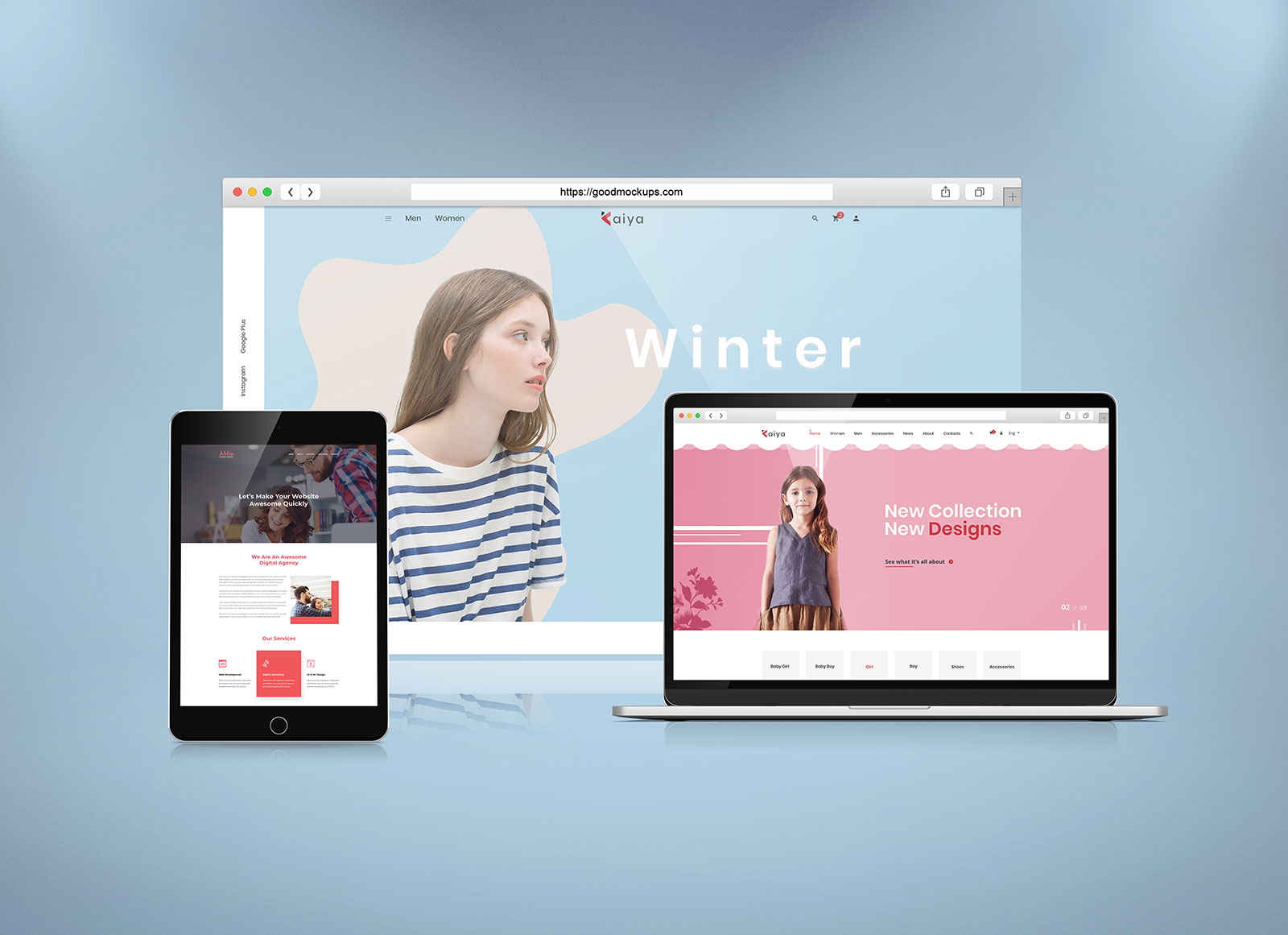
 Source: goodmockups.com
Source: goodmockups.com
Drop downloaded file into mockuphone.com; Click on the ••• button, and download the design as a jpg or png image. So creating a mockup should be a fast process, especially when you already have a live site to use as inspiration. T ransform the sketch into a wireframe to add structure to web pages Making a mockup with mediamodifier is probably the easiest way ever to create a mockup online.
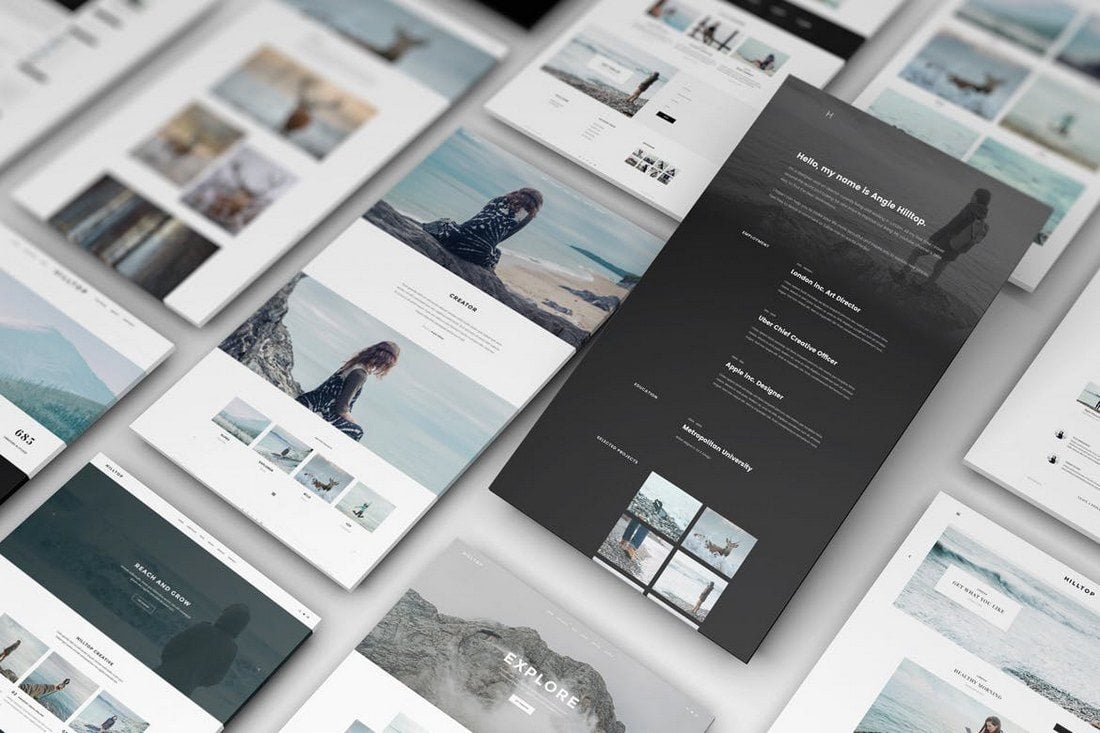
 Source: designshack.net
Source: designshack.net
Drop screen shot into canva.com; Portrait of shocked african girl in pink casual clothes using laptop pc computer isolated on blue turquoise wall background in studio. Check email and download from email; A few clicks and your design is ready to capture minds. Create new image in canva.com (i do 2000 x 2000px)
 Source: emmamcintyrephotography.com
Source: emmamcintyrephotography.com
Click the uploads tab, and upload your. Upload your design to the mockup. Upload your design and customize the mockup. Mockups ui design make it easy to add a feature to your site with free plugins. If you are a web designer and want to create scalable sites that look good on different sites, then this tool is for you.
 Source: utemplates.net
Source: utemplates.net
Click the uploads tab, and upload your. Create logo mockups, business cards, and branding assets in a few minutes right from your browser. Outside customizable animations, you can also add real interactive components. Ad build your ideal website with the best website builders. Mockups ui design make it easy to add a feature to your site with free plugins.
 Source: creativemarket.com
Source: creativemarket.com
Display them right with the finest collection of product mockups. You can start with a freehand sketch to capture the design idea on paper ; Choose the right mockup tool based on the needs of your design project ; Shrink web browser of website you want to mockup to mobile size; The mockplus tool is an ideal tool for beginners and amateurs.
 Source: designshack.net
Source: designshack.net
Mockups are a great way to showcase your work in a more professional manner, and in this tutorial you will learn possible ways to create them with gravit designer, without any need for a distortion tool. Click the uploads tab, and upload your. Your products deserve the best demonstration. That means buttons you can click, toggles that toggle, and sliders that slide. Making a mockup with mediamodifier is probably the easiest way ever to create a mockup online.
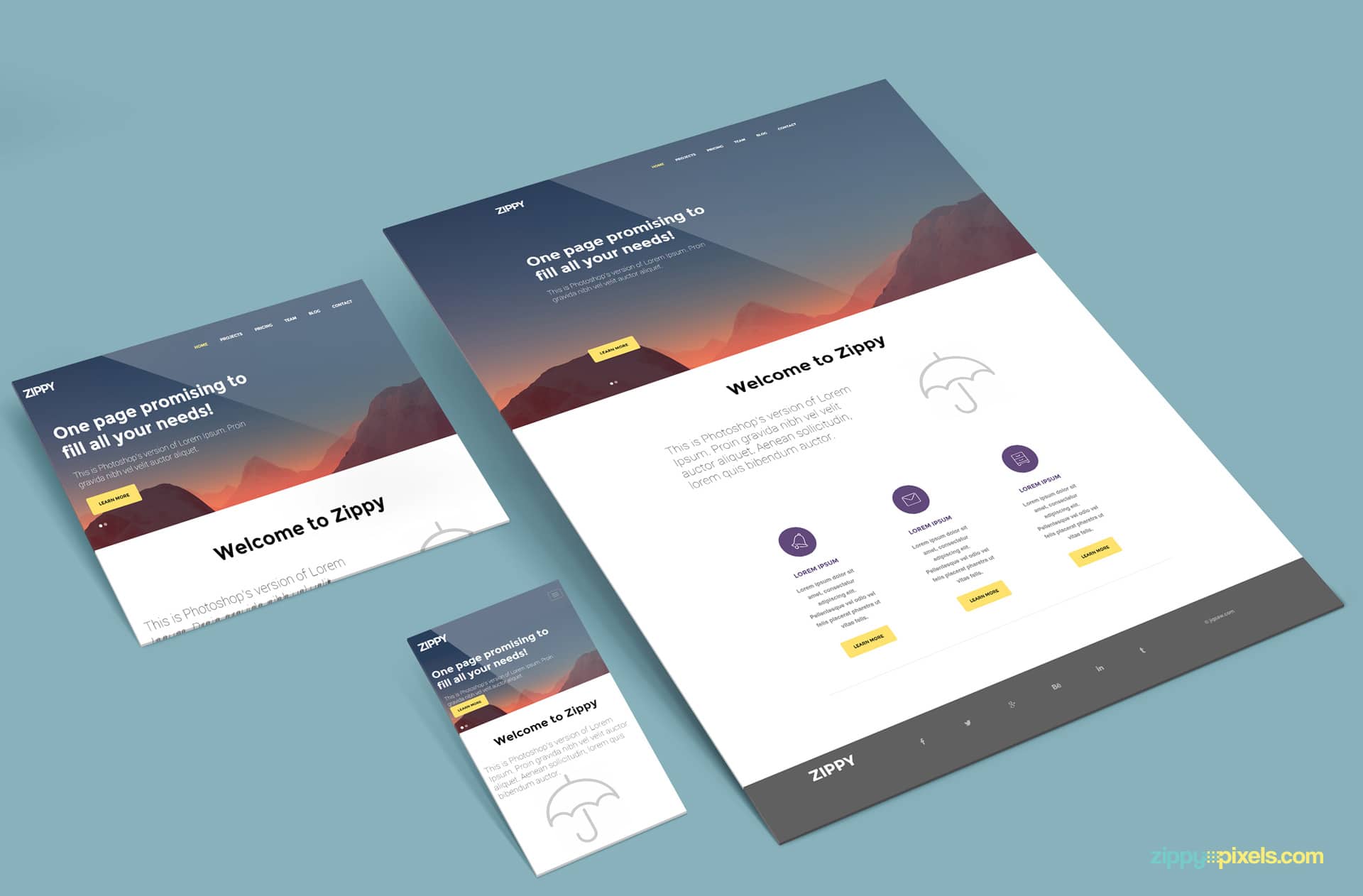
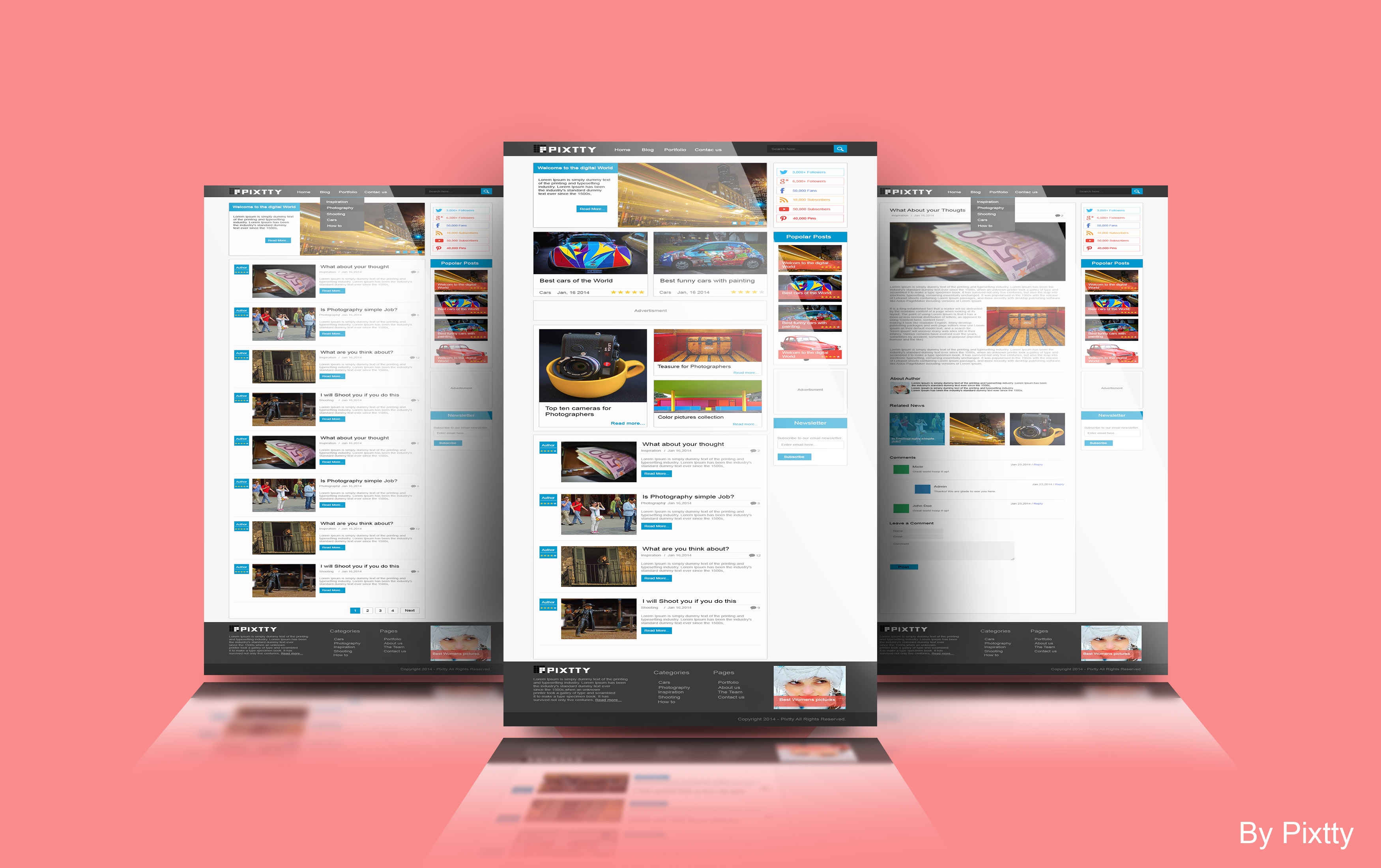
![]() Source: zippypixels.com
Source: zippypixels.com
Join over 200 million users who trust wix as the top website building platform. An online school website layout with a management system will help you create the lists, requiring confirmation, etc. To wrap it up, creating a useful and highly functional mockup includes these steps: So creating a mockup should be a fast process, especially when you already have a live site to use as inspiration. Your products deserve the best demonstration.
 Source: freemockupworld.com
Source: freemockupworld.com
The second step is a web page mockup. Simply drag and drop your image onto the placeholder and make a mockups in seconds. Create a new file as you are setting up a. Our library includes thousands of mockup templates, which you. Drop screen shot into canva.com;
 Source: creativemarket.com
Source: creativemarket.com
Mockup in a product development process. The quickest way to create mockups from a live web page. T ransform the sketch into a wireframe to add structure to web pages Create mockups of your designs to see how they’d look like when printed or published online. Mockup world is a collection of the web�s top quality free mockups for pc, ios android, and so on.
 Source: emmamcintyrephotography.com
Source: emmamcintyrephotography.com
These days, apart from paper, a digital design tool is essential for any designer or team to create the perfect mockup for their project. Create design → custom dimensions 1242 x 2208px; Ad build your ideal website with the best website builders. Choose the right mockup tool based on the needs of your design project ; How to create scrolling website mockup in canva (video & photo) first, go to canva.com and select to create an instagram post.

The wireframe can be easily made by hand. It allows you to create design. How to create scrolling website mockup in canva (video & photo) first, go to canva.com and select to create an instagram post. To wrap it up, creating a useful and highly functional mockup includes these steps: Ad build your ideal website with the best website builders.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make free web page mockups by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.







